Table des matières
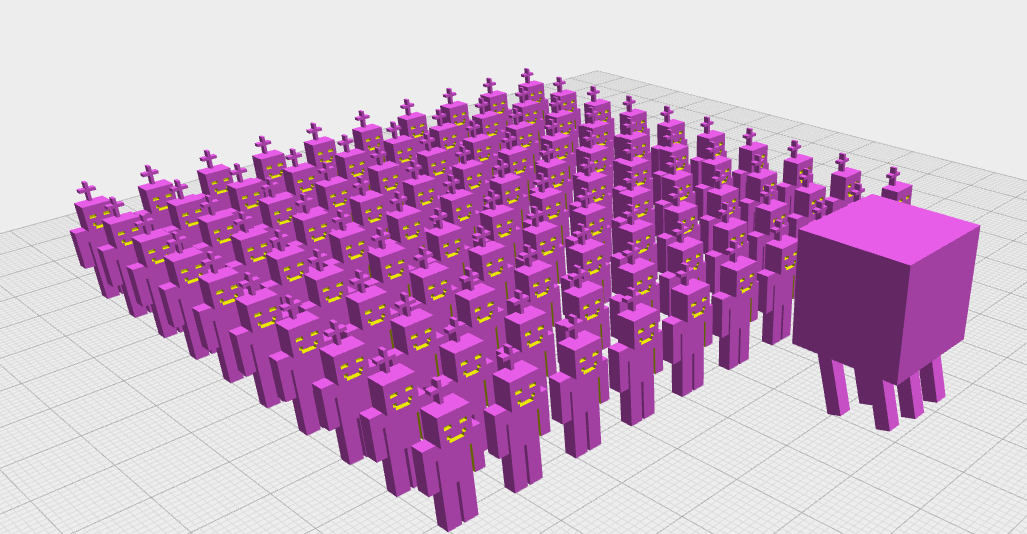
Rois contre Ghast
Pour obtenir la scène ci-dessous il faut d'abord créer trois fichiers texte sur son ordinateur comme décrit ci-dessous. Pour créer des fichiers texte, on peut utiliser TextEdit sur un Mac ou bien le Bloc-notes sur Windows, même s'il existe des éditeurs de texte bien plus efficaces. Attention, il ne faut pas utiliser un traitement de texte comme Word ou Pages !
steve.jscad
Enregistrer le code du roi steve dans un fichier steve.jscad. Noter que dans ce code j'ai ajouté la ligne suivante :
steve = main;
qui va permettre à OpenJSCAD de charger ce fichier depuis un autre. Mais qui n'a pas d'effet quand on charge le code de steve tout seul.
ghast.jscad
Enregistrer le code du ghast dans un fichier ghast.jscad. Là aussi j'ai ajouté une ligne :
ghast = main;
main.jscad
Enfin, on va pouvoir faire un programme qui utilise les deux autres grâce à l'instruction include().
Créer un fichier main.jscad avec dedans :
include("steve.jscad"); include("ghast.jscad"); function main() { var steveDebout = steve().rotateX(90).scale(0.7); var rois = []; for(var i=0; i<10; i++) { rois.push(steveDebout.translate([10*i, 0, 0])); } var armee = []; for(var j=0; j<10; j++) { armee.push(union(rois).translate([0,10*j,0])); } return union( ghast().scale([1,-1,-1]).translate([10,0,30]), union(armee).translate([-30,20,0]) ).translate([-20,-50,0]); }
Exécuter le programme
Ouvrir la page de OpenJSCAD. Mais cette fois, au lieu de modifier le code directement dans la page, on va sélectionner les trois fichiers sur notre ordinateur (dans Finder ou l'explorateur Windows) et les glisser ensemble sur la zone en bas à gauche de la page Web, là où il y a écrit “Drop your jscad, scad, amf, stl file or multiple jscad files or folder with jscad files here”
Normalement, la scène va être calculée et apparaître. Si en plus on coche la case “Auto Reload” alors la scène sera rafraîchie automatiquement dès qu'on modifie un des fichiers sur l'ordinateur (et qu'on l'enregistre).